반응형

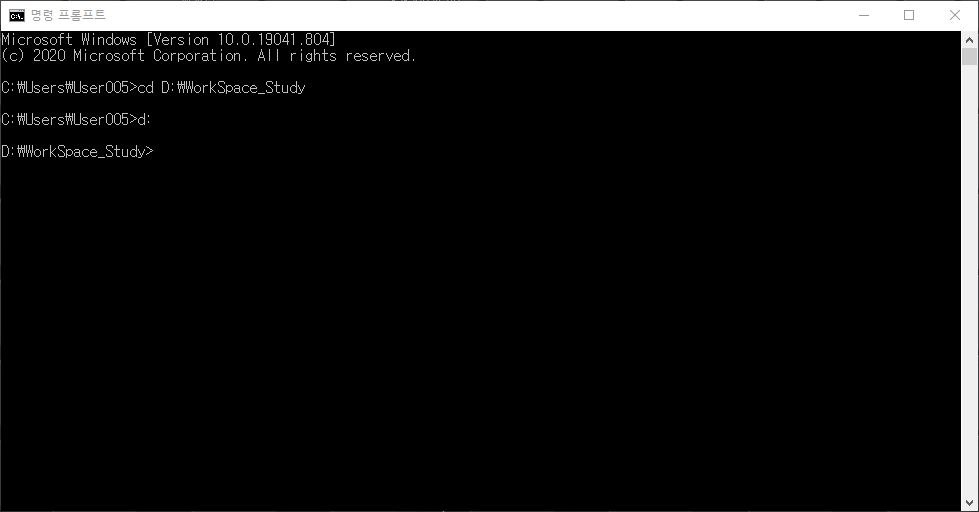
1. CMD 실행 하여 프로젝트 파일 설치 경로 이동
cd D:\WorkSpace_Study
d:

2. Vue 프로젝트생성
vue create study-project
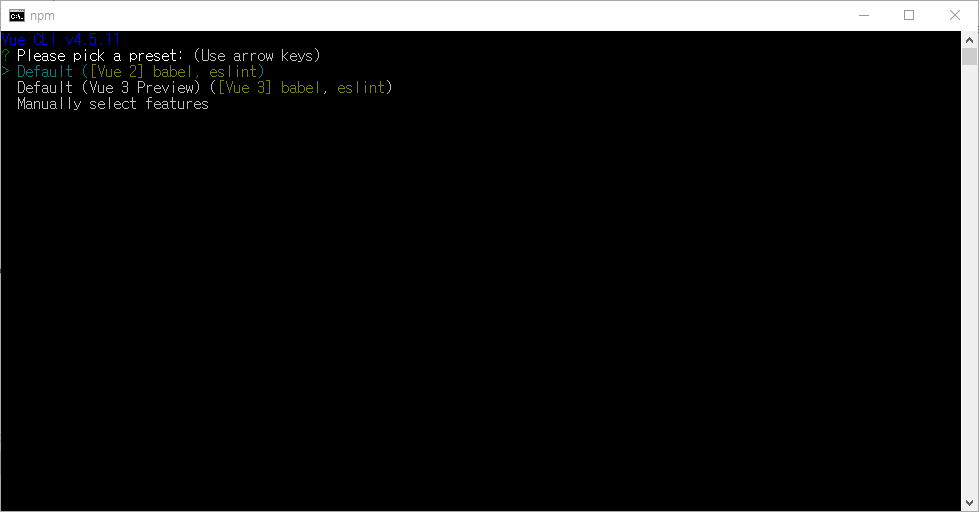
해당명령어 입력시 아래와 같은 옵션선택창이 노출된다.
> Defualt ([Vue2] bavel , eslint)
> Defualt (Vue3 Preview) ([Vue3]bavel , eslint)
> Manually select features

위옵션중 Vue 버전을 선택하면된다. vue3는 아직 preview 이기때문에 vue2 로 설치
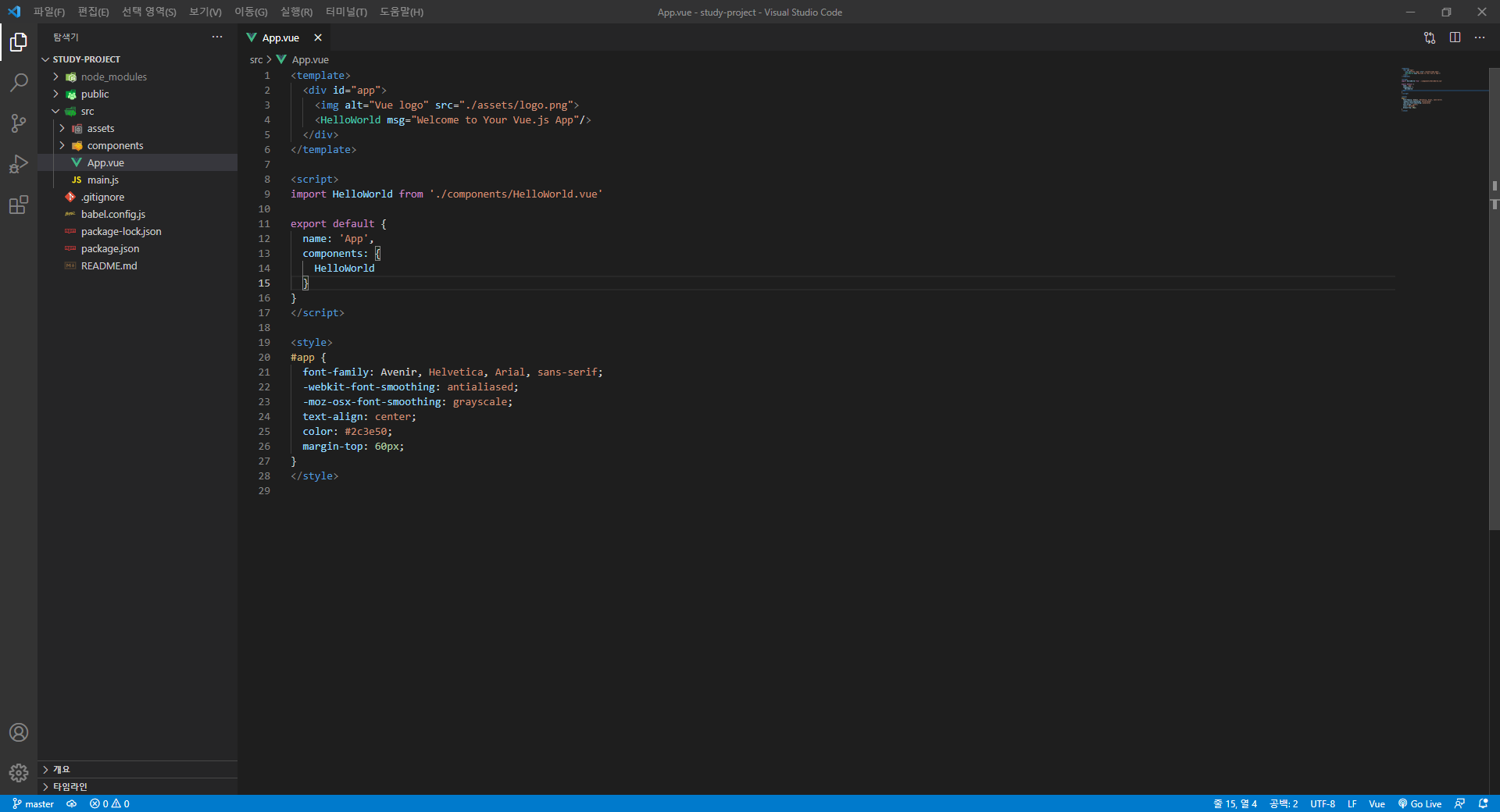
3. VS Code에서 해당 프로젝트 열기

위와 같이 프로젝트가 생성되었다면 packpackage.json 에서 프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를확인할수 있다.
이제 해당 프로젝트를 빌드하고 실행 시키려면 아래의 명령어를 VS Code 터미널에 입력하면된다.
npm run build
npm run serve
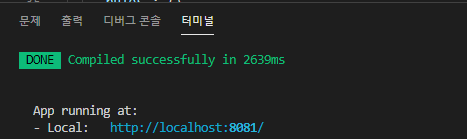
npm run build 명령어로 빌드를 하고 npm run serve 로 해당 프로젝트를 실행시키면 아래와같은 local 주소를 확인할수 있다.

로컬 주소를 클릭시 아래와 같은 웹페이지가 노출되면 된다.

이전글
2021.03.09 - [Programing/Vue] - [Vue]1.설치 및 VS Code 셋팅
728x90
반응형
'Web > Vue' 카테고리의 다른 글
| [Vue] 4-1. Component 부모에서 자식으로 데이터전송 (0) | 2021.11.15 |
|---|---|
| [Vue] 본인인증 sms 3분 유효체크 타이머 (0) | 2021.11.14 |
| [Vue] 3. 페이지이동 및 변수사용 (0) | 2021.03.12 |
| [Vue] 2-2. 프로젝트 생성 (Manually select features) (0) | 2021.03.11 |
| [Vue] 1. 설치 및 VS Code 셋팅 (0) | 2021.03.09 |