
컴포넌트 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
컴포넌트 작성
컴포넌트는 부모-자식 관계에서 가장 일반적으로 함께 사용하기 위한 것입니다. 컴포넌트 A는 자체 템플릿에서 컴포넌트 B를 사용할 수 있습니다. 그들은 필연적으로 서로 의사 소통이 필요합니다. 부모는 자식에게 데이터를 전달해야 할 수도 있으며, 자식은 자신에게 일어난 일을 부모에게 알릴 필요가 있습니다. 그러나 부모와 자식이 명확하게 정의된 인터페이스를 통해 가능한한 분리된 상태로 유지하는 것도 매우 중요합니다. 이렇게하면 각 컴포넌트의 코드를 상대적으로 격리 할 수 있도록 작성하고 추론할 수 있으므로 유지 관리가 쉽고 잠재적으로 쉽게 재사용 할 수 있습니다.
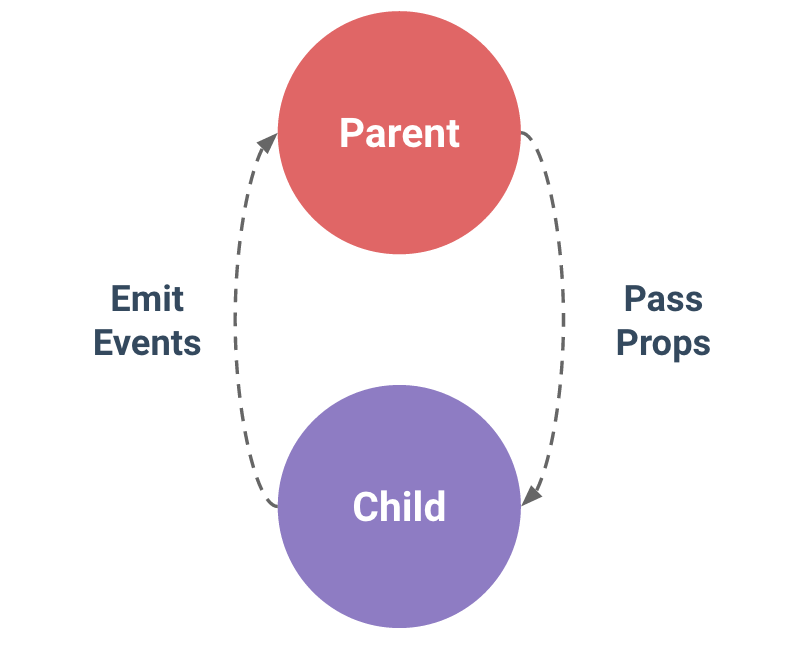
Vue.js에서 부모-자식 컴포넌트 관계는 pass props는 아래로, emit events 위로 라고 요약 할 수 있습니다. 부모는 pass props를 통해 자식에게 데이터를 전달하고 자식은 emit events를 통해 부모에게 메시지를 보냅니다. 어떻게 작동하는지 보겠습니다.
- Props : 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 사용됩니다.
- Emit : 자식 컴포넌트에서 부모 컴포넌트로 데이터를 전달할 때 사용됩니다.

Props 부모에서 자식으로 데이터 전송
1. ParentComponent.vue ( 부모 컴포넌트)
<template>
<child-component name="홍길동"></child-component>
</template>
<script>
import ChildComponent from "./Component/ChildComponent.vue";
export default {
name: "ParentComponent",
components: {
"child-component": ChildComponent,
},
data: function() {
return {
name:"",
age: 0,
}
},
...
}
</script>
2. ChildComponent.vue ( 자식 컴포넌트)
<template>
<div>
<p>{{name}}<p>
<p>{{age}}<p>
</div>
</template>
<script>
export default {
name: "ChildComponent",
props: {
name:String,
age: {
type:Number,
default: 20 // 받는 데이터가 없을 경우 default 지정가능
}
},
...
}
</script>
다음글: [Web/Vue] - [Vue] 4-2. Component 자식에서 부모로 데이터전송
[Vue] 4-2. Component 자식에서 부모로 데이터전송
이전글: [Web/Vue] - [Vue] 4-1. Component 부모에서 자식으로 데이터전송 [Vue] 4-1. Component 부모에서 자식으로 데이터전송 https://kr.vuejs.org/v2/guide/components.html 컴포넌트 — Vue.js Vue.js - 프로..
tjddnjs625.tistory.com
'Web > Vue' 카테고리의 다른 글
| [Vue] Checkbox 체크 유무를 특정 값으로 바인딩 (0) | 2021.11.18 |
|---|---|
| [Vue] 4-2. Component 자식에서 부모로 데이터전송 (0) | 2021.11.16 |
| [Vue] 본인인증 sms 3분 유효체크 타이머 (0) | 2021.11.14 |
| [Vue] 3. 페이지이동 및 변수사용 (0) | 2021.03.12 |
| [Vue] 2-2. 프로젝트 생성 (Manually select features) (0) | 2021.03.11 |